Gak usah ngomongin malam lagi, nanti tambah ngantuk.
Oke kita mulai aja
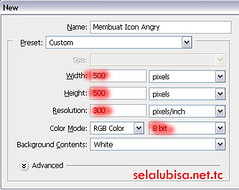
1. Buat dokumen baru (Ctrl+N)

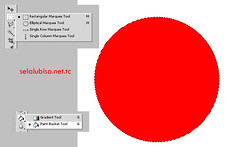
2. Buat layer baru (Ctrl+Shift+N). Klik Elliptical Marque Tool Lalu buat Lingkaran seperti dibawah. Warnai sesuka hati.

Kaya bendera jepang ya…
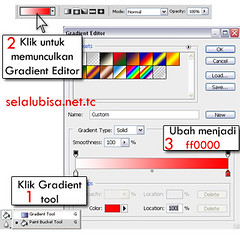
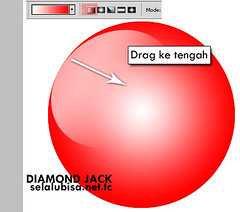
3. Klik Gradient Tool, lalu ubah warnanya.

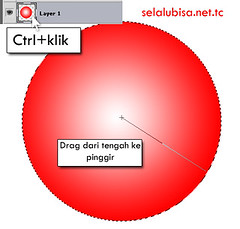
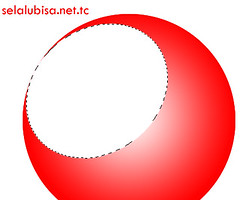
4. Ctrl+klik di layer Thumbnail, Lalu drag (klik dan tarik) dari tengah ke pinggir.

Ctrl+D untuk deselect (menghilangkan seleksi)
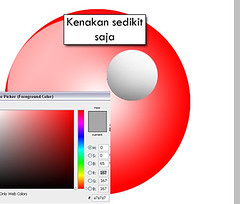
5. Buat Layer baru (Ctrl+Shift+N), Buat seleksi lagi dan warnai dengan warna putih (#FFFFFF) seperti gambar.

6. Klik Add Layer Mask, lalu klik Gradient Tool. Drag dari kiri atas ke tengah.

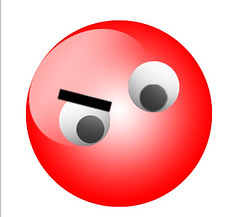
7. Sekarang, kita buat matanya. Buat layer baru, lalu buat seleksi dengan Klik Elliptical Marque Tool dan warnai putih, lalu Ctrl+klik pada Layer Thumbnail. Pilih brush Tool ukuran besar dan soft round, warnai di pinggir kiri bawah dengan warna #a7a7a7. Cukup kenakan sedikit dari brush

8. Tekan Ctrl+J (untuk menggandakan layer), Ubah sedemikian rupa agar warna gelapnya menjadi di bawah (sebelumnya agak ke kiri) dengan Transform (Ctrl+T)
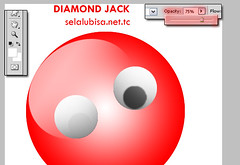
9. Kita buat hitam matanya. Buat Layer baru (Ctrl+Shift+N) Buat lingkaran (agak lonjong juga gpp), Lalu warnai dengan warna hitam.
10. Klik Brush Tool pilih warna putih dan Opacity sekitar 75%, warnai Shape hitam yang dibuat barusan pada bagian kanan atas.

11. Drag ke mata yang satunya lagi sambil menekan Alt
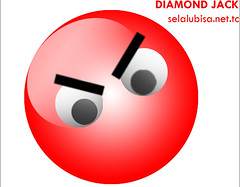
12. Kita buat alis matanya. Klik Rectangle Tool atau tekan U, buat persegi panjang yang agak panjang. Lalu Transform (Ctrl+T) sedemikian rupa hingga jadi seperti di gambar.

13. Buat di mata yang satu lagi…

14. Gabungkan kedua layer alis (Ctrl+E) dengan posisi layer teratas ter-select)
15. Klik Filter-Blur-Gaussian Blur

16. Nah Tinggal mulut, Buat layer baru, klik Pen Tool, lalu buat garis seperti di bawah (biru).

17. Klik Brush Tool, pilih ukuran 5px, hardness 100% warna Hitam pekat (#000000). Kembali ke Pen Tool, klik kanan Path yang telah dibuat, Stroke Path.

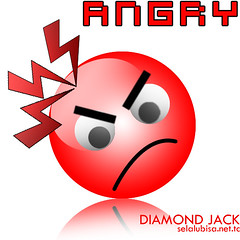
Kita lihat hasilnya…

Tinggal kreasiin dikit

Gimana Mudah dan simple kan? Selamat mencoba
Terima kasih bagi yang sudah melirik, melihat, maupun memprektekkan tutorial ini
Bila ada kesalahan mohon dimaafkan. Terima kasih
sumber

0 komentar:
Posting Komentar