Senin, 16 November 2015
Jumat, 06 Juli 2012
BUAT CD n MMC ULE
1. Bikin dulu CD launchElf gan, dowload aja di sksapps dot kom, download
ULE CD & ULE PSU, save ULE PSU di flashdisk, kalo udah, burn ULE
CD iso di speed terendah, turs jalanin CDnya di PS agan, ntar program
uLaunchELF bakal jalan, colok flashdisk, pilih mass, cari dimana ULE PSU
di simpan, kalo dapat, pencet R1 lalu pilih copi,
trus colok memorycard yg mau di instal ULE di slot 1, masuk ke mc0, tekan R1 lalu pilih psuPaste, jadi deh MC BOOTING ULE nya.
Cara pakenya tahan tombol R1 sblum nyalain PSnya.
2. Buat jalanin game external, pake OPL 0.8 aja gan, dowload di situs yg ane sebut di atas tadi. Kalo udah dapet file ELF nya, tinggal copi ke fdd/hdd external yg udah diisi game, trus colok ke PS.
Jalanin ULE, masuk ke mass, cari ELF OPL yg di download tadi, trus pencet bulat, program OPL bakalan jalan, tinggal di setting aja, kalo mau pake internal & external, hdd & usb di setiing ke AUTO dua2nya.
Lanjudkan Coy....!! »»
trus colok memorycard yg mau di instal ULE di slot 1, masuk ke mc0, tekan R1 lalu pilih psuPaste, jadi deh MC BOOTING ULE nya.
Cara pakenya tahan tombol R1 sblum nyalain PSnya.
2. Buat jalanin game external, pake OPL 0.8 aja gan, dowload di situs yg ane sebut di atas tadi. Kalo udah dapet file ELF nya, tinggal copi ke fdd/hdd external yg udah diisi game, trus colok ke PS.
Jalanin ULE, masuk ke mass, cari ELF OPL yg di download tadi, trus pencet bulat, program OPL bakalan jalan, tinggal di setting aja, kalo mau pake internal & external, hdd & usb di setiing ke AUTO dua2nya.
Kamis, 31 Mei 2012
cara daftar hossting gratis
Sebenarnya di internet tersedia sangat banyak pilihan untuk keperluan
hosting website, termasuk hosting gratis. Namun salah satu yang menjadi
favorit
adalah 000space.com, proses registrasi dan penggunaannya relatif mudah.
Meskipun terbilang mudah, namun bagi pemula mungkin ada yang belum tau
sehingga masih memerlukan tutorial semacam ini. Oleh karena itu, pembaca
yang sudah expert di-skip aja, oke?
Berikut ini tutorial/panduannya:
Lanjudkan Coy....!! »»
Berikut ini tutorial/panduannya:
- buka situs 000space.com
- scroll halaman dari 000space.com tersebut sampai mendapatkan tulisan “Signup For Free Hosting” seperti gambar berikut:

- Tunggu beberapa saat sampai halaman registrasi tampil seperti gambar berikut:

Masukkan semua informasi yang dibutuhkan.
Yang perlu diperhatikan adalah kotak isian subdomain, subdomain ini harus ini harus unik (belum digunakan orang lain sebelumnya). Subdomain ini akan menjadi alamat dari situs yang dibuat, seperti pada contoh di atas adalah http://matematikauin.000space.comHal berikut yang perlu diperhatikan adalah kotak email, sebuah pesan dari 000space.com berikut:
“In light of the e-mail delivery issues that occur with yahoo, we no longer accept registrations using email addresses from ‘ymail’ or ‘msn\.’ or ‘mynet.com’ or ‘yahoo’ or ‘live.’ or ‘hotmail’ services.Please use another free email provider (Google mail is a GREAT email provider that allows you to receive your account details.”
Intinya gunakan gmail - Setelah mengisi semua informasi registrasi, klik tombol Register
- Tunggu sampai muncul halaman yang berisi sebuah tombol seperti pada gambar berikut

Klik tombol tersebut - Tunggu sampai halaman Image Verification muncul

Masukkan (ketik) tulisan yang ada dalam gambar pada kotak yang dibawahnya (lihat contoh di atas). - Tunggu hingga proses selesai, dan muncul sebuah pesan “An account activation email has been sent to ‘email’ ” (email=email yang digunakan saat mendaftar)
- Buka email yang dimasukkan saat proses registrasi (no.3), dan buka
email dengan subject Account Activation Required seperti berikut:

- Klik link yang ada dibawah tulisan To continue using your account …
- Tunggu hingga halaman berisi Image Verification muncul.
- Isi Image Verification seperti pada langkah ke 6 di atas.
- Tunggu sampai muncul halaman informasi tentang hosting yang telah didaftarkan seperti pada gambar berikut

Simpan/tulis semua informasi yang muncul di halaman tersebut.
- Kotak biru: Informasi yang digunakan untuk masuk ke Control Panel
- Kotak kuning: Informasi yang digunakan untuk masuk ke FTP
- Kotak biru: Informasi yang digunakan untuk masuk ke database MySQL
- Kotak merah: Informasi nama domain - Informasi-informasi di atas juga sebenarnya secara otomatis akan dikirimkan ke email yang digunakan saat registasi.
Ingat, catat dan simpan!Informasi-informasi tersebut akan TR bahas penggunaannya pada tutorial-tutorial berikutnya - Sekarang coba buka alamat website yang telah dibuat seperti pada kotak merah pada gambar di atas

- Proses registrasi/pendaftaran hosting gratis di 000space.com selesai.
Selasa, 24 April 2012
Cara Cepat Membuat File PDF Dengan Ms Office 2007
Mengapa Ms-Office 2007?
Jawabanya sangat gampang karena Ms-Office 2007 memberi fasilitas bagi plugin PDF Creator. Jadi kita tidak usah download software yang lain cukup gunakan Plugin SaveAsPDF saja.
Hebat kan? Heheheee...
Download Plugin
Disamping itu plugin tersebut freeware dan bisa kita unduh di website resmi Microsoft. Nah, daripada ngelamun gak jelas mending aku kasih nih link downloadnya KLIK DISINI.
Habis download jangan lupa diekstrak dulu dan kemudian diinstal..
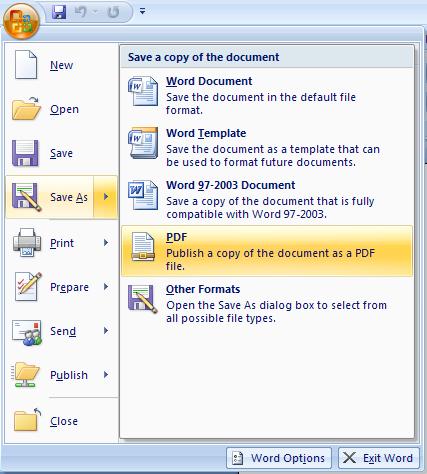
Cara Aplikasi
Untuk menggunakannya cukup mudah yaitu setelah kita mengetik sebuah dokumen di MS-Office 2007, Lalu kita klik Save As. disana nanti keluar opsi dan pilihlah PDF.
Mudah bukan?
Nih Gambarnya:
Selesai...:)
Lanjudkan Coy....!! »»
Jawabanya sangat gampang karena Ms-Office 2007 memberi fasilitas bagi plugin PDF Creator. Jadi kita tidak usah download software yang lain cukup gunakan Plugin SaveAsPDF saja.
Hebat kan? Heheheee...
Download Plugin
Disamping itu plugin tersebut freeware dan bisa kita unduh di website resmi Microsoft. Nah, daripada ngelamun gak jelas mending aku kasih nih link downloadnya KLIK DISINI.
Habis download jangan lupa diekstrak dulu dan kemudian diinstal..
Cara Aplikasi
Untuk menggunakannya cukup mudah yaitu setelah kita mengetik sebuah dokumen di MS-Office 2007, Lalu kita klik Save As. disana nanti keluar opsi dan pilihlah PDF.
Mudah bukan?
Nih Gambarnya:
Selesai...:)
Rabu, 28 Maret 2012
Cara Pasang Mp3 Via SCM
Diterbitkan Oleh
BIN HAKIM
1. Masuk link ini
2.Pilih colour yang yang anda suka. (Peringatan: jangan tekan DONE lagi)
3. Klik Edit Playlist seperti contoh di bawah ini :
4. Masukkan judul lagu dan URL lagu favourite anda.URL nya dapat anda peroleh dari situs-situs yang menyediakan hosting MP3 (Youtube sebagai rekomendasi).
5. Copy-paste URL lagu. Kalau mau meletakkan banyak lagupun bisa.
6. Klik Configure Settings seperti di bawah :
 |
7. Klik DONE dan akan keluar code terus copy.
8. Copy code dan letakkan dalam blog.
9. Seperti biasa caranya. Log in blogger>dashboard>design>add gadget>HTML/javascript dan paste.
10. Selesai
11. Selamat Mencoba
12. Mohon Komentarnya
Cara Pasang mp3 Ringan Di blog
Pasang widget mp3 ringan di blog. salah satu cara menghiasi blog adalah dengan memasang musik di blog, namun terkadang saat widget mp3 player sudah
di pasang musiknya putus-putus atau lama keluarnya. hal itu sering kali
membuat kita kesal, dan takut pengunjung kita kecewa. Nah bagi anda
yang ingin memasang mp3 player di blog,
Google menyediakan fasilitas gadget yang bisa kita pasang di blog kita, teramasuk MP3 player, tinggal copy kodenya, lalu paste ke tempat yang mau kita pasang, bisa dillihat di sini dan pilih MP3 player yang diinginkan, gambar seperti di atas bisa diperoleh di sini Kalau kita punya lagu sendiri yang tidak ada di playlist mereka kita
bisa upload lagu kita ke situs-situs yang menyediakan hostingan MP3, misalnya filefreak, mp3upload, dll. Masukkan kode lagu yang sudah di-Upload dan klik Get the Code Pasang di tempat yang kita inginkan. Salah satu situs yang lebih memudahkan kita lagi untuk memasang MP3 di blog kita adalah di SCM Music Player , disitu memudahkan kita untuk memasang lebih dari 1 lagu, dan tersedia beberapa pilihan skin, penempatan dan apakah mau dimainkan autoplay atau tidak.
Sedangkan untuk saya dulu menggunakan kode :
MP3 di blog saya dulu berjalan autoplay.., jadi saat ada pengunjung masuk maka akan otomatis main.
Untuk memilih tidak menggunkakan autoplay, parameternya bisa dirubah dari
menjadi :
contohnya : "www.namasite.com/judullagu.
Tips: Kalau mau mp3 yang ringan dan cepat, saya sarankan di kompres dulu lagunya sebelum di upload,
atau pilihlah lagu yang beratnya kecil. max 2.5 mb lah..
sumber
Lanjudkan Coy....!! »»
Google menyediakan fasilitas gadget yang bisa kita pasang di blog kita, teramasuk MP3 player, tinggal copy kodenya, lalu paste ke tempat yang mau kita pasang, bisa dillihat di sini dan pilih MP3 player yang diinginkan, gambar seperti di atas bisa diperoleh di sini Kalau kita punya lagu sendiri yang tidak ada di playlist mereka kita
bisa upload lagu kita ke situs-situs yang menyediakan hostingan MP3, misalnya filefreak, mp3upload, dll. Masukkan kode lagu yang sudah di-Upload dan klik Get the Code Pasang di tempat yang kita inginkan. Salah satu situs yang lebih memudahkan kita lagi untuk memasang MP3 di blog kita adalah di SCM Music Player , disitu memudahkan kita untuk memasang lebih dari 1 lagu, dan tersedia beberapa pilihan skin, penempatan dan apakah mau dimainkan autoplay atau tidak.
Sedangkan untuk saya dulu menggunakan kode :
<TABLE BORDER="3" CELLSPACING="0" CELLPADDING="0"
BORDERCOLOR="#99CCFF" BORDERCOLORLIGHT="#DBEDFF"
BORDERCOLORDARK="#5B7997"><tr><td>
<object id="MediaPlayer1" width="300" height="45"
classid="CLSID:22D6F312-B0F6-11D0-94AB-0080C74C7E95"
codebase="http://activex.microsoft.com/activex/ controls/mplayer/en/nsmp2inf. cab#Version=6,0,02,902"
standby="Loading Microsoft Windows Media Player..."
type="application/x-oleobject">
<param name="FileName" value="your-file.mid">
<param name="animationatStart" value="false">
<param name="transparentatStart" value="true">
<param name="autoStart" value="true">
<param name="showControls" value="true">
<param name="Volume" value="-100">
<embed type="application/x-mplayer2"
pluginspage="http://www.microsoft.com/Windows/ MediaPlayer/"
Name="MediaPlayer" src="your-file.mid" AutoStart="true"
ShowStatusBar="1" volume="-1" HEIGHT="50"
WIDTH="300"></embed></object>
</td></tr></table>
MP3 di blog saya dulu berjalan autoplay.., jadi saat ada pengunjung masuk maka akan otomatis main.
Untuk memilih tidak menggunkakan autoplay, parameternya bisa dirubah dari
<param name="autoStart" value="true">
menjadi :
<param name="autoStart" value="false">Untuk "yourfile.mid" diganti dengan URL dari MP3 yang sudah diupload,
contohnya : "www.namasite.com/judullagu.
Tips: Kalau mau mp3 yang ringan dan cepat, saya sarankan di kompres dulu lagunya sebelum di upload,
atau pilihlah lagu yang beratnya kecil. max 2.5 mb lah..
sumber
Rabu, 21 Maret 2012
Perbedaan Laptop Notebook dan Netbook
Perbedaan Laptop Notebook dan Netbook - Pada kesempatan kali ini saya akan memberikan informasi mengenai Perbedaan Laptop Notebook dan Netbook.Jika teman - teman sudah tau apa saja Perbedaan Laptop Notebook dan Netbook mari kita belajar dan saling sharing untuk semua mengenai apa saja Perbedaan Laptop Notebook dan Netbook.
Kita memang sering memakai Laptop Notebook dan Netbook untuk
kepentingan sehari - hari bahkan kita gunakan sebagai alat utama dalam
pekerjaan kita.Bagi seorang yang belum begitu paham masalah teknologi
apalagi bagi para orang tua pastinya sangat bingung mengenai Perbedaan
Laptop Notebook dan Netbook, bahkan mereka kadang menyebut semua itu
dengan nama Laptop.
Lalu apa Perbedaan Laptop Notebook dan Netbook ?? Mari kita lihat bersama mengenai apa saja Perbedaan Laptop Notebook dan Netbook itu sendiri.
Berdasarkan penempatannya komputer dibagi menjadi 3 kategori, yakni
desktop, laptop, dan palmtop. Untuk desktop sudah jelas kita semua paham
bahwasanya di tempatkan di atas meja kerja, Laptop dengan awalan kata
“lap” yang berarti pangkuan, artinya komputer yang bisa di pangku. Dan
Palmtop dengan awalan kata “palm” yang berarti genggaman, artinya
komputer yang bisa di genggam.
Istilah ‘notebook’ ini digunakan untuk memasarkan komputer portabel yang
ukurannya lebih kecil daripada laptop. Lama kelamaan semua produsen
memiliki jajaran produk yang dinamai ‘notebook’, mungkin karena pengguna
pertama “laptop”, istilah tersebut tidak menjadikannya sebagai merk
dagang. Pada perkembangannya, istilah “laptop”, sepertinya lebih popular
di sebut dengan istilah “notebook” karena komputer ini bisa dilipat
layaknya buku atau majalah. Dan “laptop” menjadi tidak relevan karena
lebih banyak orang bekerja dengan laptop di taruh di atas meja daripada
meletakkannya di pangkuan, kecuali kondisi yang tanpa meja.
Ukuran dan berat Notebook dan Netbook
Dengan ukuran yang “hanya” 8-10 inchian dan berat yang hanya 1kg-an,
membuat netbook lebih mudah dibawa. Sedangkan notebook atau laptop biasa
memiliki ukuran mulai 10-17inchi. Namun memang ada netbook ukuran 14
inchi, namun sepertinya tidak cocok disebut netbook.
Input dan Output device Notebook dan Netbook
Netbook rata-rata hanya terdapat slot usb. Hal ini karena netbook memang
didesain seringkas mungkin dan lebih content consumption. Sedangkan
notebook kita bisa menemukan optical drive (CDRoom) dan slot usb.
Harga Notebook dan Netbook
Rata-rata netbook dibanderol harga paling murah 2 jutaan. Sedangkan
notebook bisa kita dapatkan dengan harga palig tidak 4 juta untuk
mendapatkan spesifikasi yang diatas stadar.
Performa Notebook dan Netbook
Dengan ditanamkan intel atom dalam netbook, performa netbook bisa
dibilang cukup untuk berinternet dan melihat video. Namun kalau untuk
edit gambar dan game, sepertinya notebook lebih cocok. Selain itu
notebook lebih cocok dan pas untuk anda yang bekerja secara “maximal”.
Segment pengguna Notebook dan Netbook
Pengguna netbook lebih cocok untuk pengguna yang menggunakan perangkat
ini untuk berinternet, chatting, mendengarkan musik dan video. Kalau
notebook tugasnya lebih berat lagi, dan lebih cocok untuk mereka yang
menciptakan suatu konten, seperti mengedit video atau gambar.Sekian
informasi saya mengenai Perbedaan Laptop Notebook dan Netbook.
Selasa, 20 Maret 2012
Read More pada blog
Bagaimana cara membuat readmore di blogspot dengan cara
yang mudah dan cepat kilat di blog kesayangan sobat blogger . inilah
pokok bahasan yang akan saya bahas untuk anda semua,hehehe.
baik sobat blogger, sebelumnya saya jelaskan sedikit apa gunanya read
more pada blog kita. dengan adanya readmore blog sobat tampilan nya di
home tidak terlalu memanjang ke bawah seperti tampilan home blog saya
yang menggunakan readmore namun disini saya menggantinya dengan tulisan
baca selengkapnya, itu seterah sobat.
Berikut cara memasang readmore di blogspot :
-Login ke blogger dengan ID sobat.
-Pilih Rancangan atau Tata Letak.
-Pilih Edit HTML.
-Centang tulisan "expand template widget".
-Lalu cari kode </head> : untuk mempermudah pencarian tekan F3.
-Lalu masukkan code di bawah ini tepat di atas </head>
<script type='text/javascript'> var thumbnail_mode =
"no-float" ; summary_noimg = 430; summary_img = 340;
img_thumb_height = 100; img_thumb_width = 120; </script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px
0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px"
height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
Kemudian sobat cari kode <data:post.body/>
Ganti kode <data:post.body/> dengan kode di bawah ini :
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");
</script>
<span class='rmlink' style='float:right;padding-top:20px;'>
<a expr:href='data:post.url'> <b> readmore</b>
»»   </a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/>
</b:if>
Kemudian Save Template.
untuk keterangan readmorenya...
var thumbnail_mode = "float";: Letak thumbnail berada di “float” kiri atau jika tidak silahkan ganti dengan “no-float”;
summary_noimg = 250;: Jumlah karakter yang akan ditampilkan di posting tanpa gambar / thumbnail;
summary_img = 250;: Jumlah karakter yang akan ditampilkan di posting dengan gambar / thumbnail;
img_thumb_height = 120;: Tinggi thumbnail dalam ukuran pixel;
img_thumb_width = 120;: Lebar thumbnail dalam ukuran pixel;
READMORE-: Tulisan READMORE bisa diganti misalnya dengan “Baca
Selengkapnya” dan apabila anda tidak ingin menampilkan judul dibelakang
Readmore, sobat bisa menghapus code script ini .
Jumat, 16 Maret 2012
komentar fb di blog

Oke... Moz's Blogger (sobat blogger monozcore) dari yang baru bikin
blog maupun yang sudah kawakan info unik kali ini tentang Cara Membuat
Komentar Facebook di Blog. Sebelumnya saya ucapkan Assalamu'alaikum Wr
Wb, semoga Moz's Blogger selalu dalam keadaan sehat dan sejahtera.
Oke...dech sekarang kita lanjutkan pembahasannya, manfaat memasang
kotak komentar facebook selain memudahkan pengunjung untuk bisa
langsung berkomentar karena biasanya kebanyakan dari pengunjung blog
sudah login pada akun facebooknya, kotak komentar facebook menjadi daya
tarik untuk membuat pengunjung blog semakin betah untuk berkunjung
kembali ke blog sobat... Buat yang tertarik untuk memasang kotak
komentar facebook silakan langsung aja ke TKP...
Perhatian :
- Biasakan backup template blog sobat sebelum mengedit apapun pada blog sobat.
- Sesuaikan lebar komentar facebook agar terlihat rapih dan menarik.
Cara Pemasangan :
- Login ke Facebook sobat.
- Kunjungi situs Facebook Developers.
- Pilih Comments yang ada pada daftar social plugins facebook pada situs Facebook Developers.

- Masukan URL blog dengan URL blog /
website sobat kemudian masukan jumlah komentar yang kan dimunculkan
pada blog sobat dan lebar kotak komentar facebook.

- Bila kamu sudah selesai, langkah selanjutnya klik Get Code.
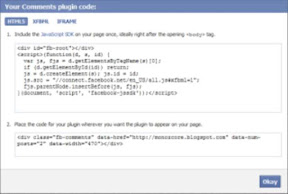
- Setelah itu akan muncul kotak kode facebook yang berisi 2 kotak kode, yaitu kotak kode no.1 dan kotak kode no.2.Perhatikan gambar :

- Buka "Tab Browser Window" baru kemudian buka situs blogger dan login ke blog sobat.
- Klik "Design" kemudian klik "Edit HTML" untuk mengedit HTML template blog sobat.

- Cari kode <body>, bila kamu sulit mencarinya kamu tekan tombol Ctrl + F, setalah itu kamu ketik <bod atau <body> pada kolom pencarian yang muncul, bila sudah ketemu kamu letakkan kode no.1 (kotak kode no.1) dibawah kode <body>.
Contoh :
......
<body>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=198573203529943";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
......
Catatan : Ganti karakter "&" dengan "&". - Apabila diletakan di bawah komentar blogger maka cari kode "<p class='comment-footer'>" kemudian letakan kode no.2 fb di bawah kode "<p class='comment-footer'>".
Contoh :
......
<p class='comment-footer'>
<hr/><div class="fb-comments" data-href="http://monozcore.blogspot.com" data-num-posts="5" data-width="470" data-colorscheme="dark"></div><hr/>
......
Catatan : Ganti data-href="http://monozcore.blogspot.com" dengan expr:data-href='data:post.url' supaya komentar facebook secara otomatis disesuaikan dengan lokasi URL postingan artikel. - Bila kode no.2 sudah ditempatkan silakan sobat save template sobat.
Gimana infonya, kerenkan....??? oh ya... mohon supportnya ya biar kreasinya
tambah keren dan bermanfaat. Buat yang masih bingung seputar pemasangan
widget ini silakan tanyakan melalui kotak komentar...
.:Semoga Bermanfaat:.
Langganan:
Komentar (Atom)